- Install Flutter Visual Studio Code Mac Download
- Install Flutter Visual Studio Code Mac Os
- Install Flutter Visual Studio Code Mac Os
- Visual Studio Code Download
- Flutter In Visual Studio Code
- Install Flutter Visual Studio Code Mac Linux Windows
- Install Flutter Visual Studio Code Mac Setup
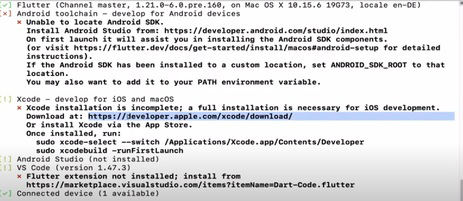
Flutter (Channel stable, 2.0.1, on macOS 11.2.2 20D80 darwin-arm, locale en-GB) ! Android toolchain - develop for Android devices (Android SDK version 30.0.3) Android licenses not accepted. To resolve this, run: flutter doctor -android-licenses !. Flutter create the first project. So supposedly it should like the above figure. Right now go back to AVD Manager and start our virtual device. After that let's try to run the application and make sure you are inside the same directory with pubspec.yaml file. You can install it by opening Visual Studio Code and pressing on the cog in the bottom left of the screeen and selecting “Extensions”. Type “Flutter” in the Search Box and select the result by the author “Dart Code” (it should be the first result). Installing Flutter will also include Dart language support.
From version 2.13.0 of Dart Code, emulators can be launched directly from within Visual Studio Code, but this feature relies on support from the Flutter tools which means it will only show emulators when using a very recent Flutter SDK.Flutter’s master channel already has this change, but it may take a little longer to filter through to the development and beta channels.
Image designed by Giridhar Reddy Vennapusa
Flutteris an open source mobile app development SDK from Google, used to build beautiful Native Android and iOS apps with a single codebase. Dart is the language used to develop Flutter apps.
Flutter is now out of beta andFlutter 1.0 was announced on Dec 4th.
This article covers how to install Flutter and the development environment, and also shares solutions for the most common requirements and issues faced in Flutter app development. The process below is more helpful for Android developers who want to try their hand at Flutter app development.
#1 — Setup
Install Flutter Visual Studio Code Mac Download
IDEs used to develop Flutter apps
Installation of Flutter
- Download Flutter Zip file.
- Extract Zip file.
- Add Flutter tool to the path from the terminal.
$ export PATH = $PATH: 'PWD'/flutter/bin
PWD → Present Working Directory.
This is a temporary path setting, so when you restart your system, you have to set the Flutter tool path again.
Note: To set the Flutter path permanently in MacOS and avoid setting on every restart, do as shown below in your MacOS terminal.
- touch .bash_profile
- open .bash_profile
- $ export PATH=$PATH: 'PWD'/flutter/bin
“PWD” → Present Working Directory.
To verify Flutter installation and version
- flutter doctor -v
#2 — Android Studio Configuration
Installation of Android Studio
To run the app in Android Emulator, you must install Android Studio to get the Android SDK and emulators.
- Download Android Studio and run the .dmg file. It will automatically install the latest Android SDK.
Add Dart Plugin to Android Studio
If you prefer to use Android Studio as your main IDE to develop Flutter, you have to set dart language support to Android Studio as shown below. From here we will be focusing more on Android Studio setup, but you could also use Visual Studio Code or IntelliJ (which is similar to Android Studio).

- Preferences → Plugins → Browse Repository → type Dart in search bar → Install and Restart Android Studio.
Add Flutter Plugin to Android Studio
- Preferences → Plugins → Browse Repository → type Flutter in search bar → Install and Restart Android Studio.
Vpn vs lan. Create Android Emulator
- Tools → AVD Manager → Opens a window
- Select → Create Virtual Device
- Phone → Nexus 5X 5’2″ → Oreo x86 → Android 8.0 → AVD Name(Nexus 5X API 26) → Finish
- Select Nexus 5X API 26 emulator → click on Launch AVD(start) button
Creating Android Emulator
#3 — iOS Simulator Setup
Installation of Xcode
- To execute the app in iOS simulator, we must install Xcode. Get Xcode from App Store and install.
Launch iOS Simulator from Android Studio
- You can see the Flutter Device Selection button below the toolbar in Android Studio.
- If you have already installed Xcode, clicking the Flutter Device Selection button opens the iOS simulator.
Useful iOS Simulator Commands
- Return to Home → Cmd+Shift+h
- See Recent Apps →Cmd+Shift+h+h
- Quit Simulator→Cmd+q
#4 — Using Terminal to Run on Emulator or Simulator
Execute Flutter Apps from Terminal
- Run From Terminal → flutter run
- Run in all devices → flutter run -d all lib/welcome.dart
If your system is connected with multiple devices then, check the connected devices with this command → flutter devices

Running above command will list devices like below
SM G890UU • 4299a0c86788f678 • android-arm • Android 7.0 (API 24) (emulator)
Install Flutter Visual Studio Code Mac Os
Run in the selected device → flutter run -d 4299a0c86788f678
Check the specific design/run particular dart file in a selected device → flutter run -d 4299a0c86788f678 lib/main.dart
#5 — Flutter Project Structure
Microsoft office 2011 64 bit. In this article, I am using Flutter with Android Studio.
Flutter Project Structure
In the Project section, the above screenshot shows the structure of the Flutter app.
- android: Has all the Android related files.
- iOS: Has all the iOS-related files.
- lib: Has all the dart files. This is the main folder, where we can write all the application code.
- test: Has all the testing code.
- images: I created this folder. This has all the images we used in our application.
- pubspec.yaml: Has all the third party dependencies and the assets we use in our application.
yaml — Yet Another MultiColumn Layout.
Add dependencies and images in pubspec.yaml file
flutter_rating is the third party dependency.
We have to specify assets in the pubspec.yaml. We can
specify file path with folder name and file name or only the folder name.
images/apple.jpeg → we can use only apple.jpeg image.
images/ → we can use all images that are in the images folder.
Make sure that dependencies are properly aligned with spaces. Otherwise, the images won’t display. This particular issue is hard to figure out if you are fairly new to Flutter or YAML.
#6 — How to Change App Name
In Android
Android folder → app → src → main → Open Manifest → change the label in Application tag.
android:name=”io.flutter.app.FlutterApplication”
android:label=”flutter_android_app”/>
In iOS
iOS folder → Runner → info.plist → Edit the string under CFBundleName
<key>CFBundleName</key>
<string></string>flutter_ios_app
#7 — How to Change App Icon
In Android
Expand the Android folder → app → src → main → res → add app icons in mipmap folders.
Expand the Android folder → app → src → main → open Manifest → change the icon in Application tag.
android:name=”io.flutter.app.FlutterApplication”
android:label=”flutter_android_app”
android:icon=”@mipmap/ic_launcher”>
In iOS
Expand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset
In that folder add all app icons.
Expand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset → update the Contents.json file.
#8 — How to change Splash Image
In Android
Expand Android folder → res → drawable → add image
Expand Android folder → res → drawable → in Launch_background.xml, add bitmap tag.
<item></item>
android:gravity=”center”
android:src=”@drawable/ios_android” />
In iOS
Expand iOS folder → Runner → Assets.xcassets → LaunchImage.imageset → add all sizes of splash images in the folder
Expand iOS folder → Runner → Assets.xcassets → LaunchImage.imageset → → open Contents.json → change file name
I hope the above setup instructions and advice on how to set a few basic requirements are useful for beginners in Flutter app development. As Flutter is now out of beta, I look forward to seeing more and more developers using Flutter for developing Android and iOS apps with a single codebase. For motivation, check out this Widgets Library website built by the Flutter community.
- Get the Flutter SDK
- iOS setup
- Android setup
System requirements
To install and run Flutter,your development environment must meet these minimum requirements:
- Operating Systems: macOS (64-bit)
- Disk Space: 2.8 GB (does not include disk space for IDE/tools).
- Tools: Flutter uses
gitfor installation and upgrade. We recommendinstalling Xcode, which includesgit, but you can also installgitseparately.
Important: If you’re installing on a Mac with the latest Apple M1 processor, you may find these supplementary notes useful reading as we complete support for the new Apple Silicon architecture.
Get the Flutter SDK
Download the following installation bundle to get the lateststable release of the Flutter SDK:
For other release channels, and older builds,see the SDK releases page.
Extract the file in the desired location, for example:
Add the
fluttertool to your path:This command sets your
PATHvariable for thecurrent terminal window only.To permanently add Flutter to your path, seeUpdate your path.
You are now ready to run Flutter commands!
Note: To update an existing version of Flutter, see Upgrading Flutter.
Run flutter doctor

Run the following command to see if there are any dependencies you need toinstall to complete the setup (for verbose output, add the -v flag):
This command checks your environment and displays a report to the terminalwindow. The Dart SDK is bundled with Flutter; it is not necessary to installDart separately. Check the output carefully for other software you mightneed to install or further tasks to perform (shown in bold text).
For example:
The following sections describe how to perform these tasks and finish the setupprocess.
Once you have installed any missing dependencies, run the flutter doctorcommand again to verify that you’ve set everything up correctly.
Install Flutter Visual Studio Code Mac Os
Downloading straight from GitHub instead of using an archive
This is only suggested for advanced use cases.
You can also use git directly instead of downloading the prepared archive. For example,to download the stable branch:
Update your path, and run flutter doctor. That will let you know if there areother dependencies you need to install to use Flutter (e.g. the Android SDK).
If you did not use the archive, Flutter will download necessary development binaries as theyare needed (if you used the archive, they are included in the download). You may wish topre-download these development binaries (for example, you may wish to do this when settingup hermetic build environments, or if you only have intermittent network availability). Todo so, run the following command:
For additional download options, see flutter help precache.
Warning: The flutter tool uses Google Analytics to anonymously report feature usage statistics and basic crash reports. This data is used to help improve Flutter tools over time.
Flutter tool analytics are not sent on the very first run. To disable reporting, type flutter config --no-analytics. To display the current setting, type flutter config. If you opt out of analytics, an opt-out event is sent, and then no further information is sent by the Flutter tool.
By downloading the Flutter SDK, you agree to the Google Terms of Service. Note: The Google Privacy Policy describes how data is handled in this service.
Moreover, Flutter includes the Dart SDK, which may send usage metrics and crash reports to Google.
Update your path
You can update your PATH variable for the current session atthe command line, as shown in Get the Flutter SDK.You’ll probably want to update this variable permanently,so you can run flutter commands in any terminal session.
Visual Studio Code Download
The steps for modifying this variable permanently forall terminal sessions are machine-specific.Typically you add a line to a file that is executedwhenever you open a new window. For example:
- Determine the path of your clone of the Flutter SDK.You need this in Step 3.
- Open (or create) the
rcfile for your shell.Typingecho $SHELLin your Terminal tells youwhich shell you’re using.If you’re using Bash,edit$HOME/.bash_profileor$HOME/.bashrc.If you’re using Z shell, edit$HOME/.zshrc.If you’re using a different shell, the file pathand filename will be different on your machine. Add the following line and change
[PATH_OF_FLUTTER_GIT_DIRECTORY]to bethe path of your clone of the Flutter git repo:- Run
source $HOME/.<rc file>to refresh the current window,or open a new terminal window toautomatically source the file. Verify that the
flutter/bindirectoryis now in your PATH by running:Verify that the
fluttercommand is available by running:
Note: As of Flutter’s 1.19.0 dev release, the Flutter SDK contains the dart command alongside the flutter Greenlight matthew mcconaughey pdf. command so that you can more easily run Dart command-line programs. Downloading the Flutter SDK also downloads the compatible version of Dart, but if you’ve downloaded the Dart SDK separately, make sure that the Flutter version of dart is first in your path, as the two versions might not be compatible. The following command tells you whether the flutter and dart commands originate from the same bin directory and are therefore compatible.
As shown above, the two commands don’t come from the same bin directory. Update your path to use commands from /path-to-flutter-sdk/bin before commands from /usr/local/bin (in this case). After updating your shell for the change to take effect, running the which command again should show that the flutter and dart commands now come from the same directory.
To learn more about the dart command, run dart -h from the command line, or see the dart tool page.
Platform setup
macOS supports developing Flutter apps in iOS, Android,and the web (technical preview release).Complete at least one of the platform setup steps now,to be able to build and run your first Flutter app.
iOS setup
Install Xcode
To develop Flutter apps for iOS, you need a Mac with Xcode installed.
- Install the latest stable version of Xcode(using web download or the Mac App Store).
Configure the Xcode command-line tools to use thenewly-installed version of Xcode byrunning the following from the command line:
This is the correct path for most cases,when you want to use the latest version of Xcode.If you need to use a different version,specify that path instead.
- Make sure the Xcode license agreement is signed byeither opening Xcode once and confirming or running
sudo xcodebuild -licensefrom the command line.
Versions older than the latest stable version may still work,but are not recommended for Flutter development.Using old versions of Xcode to target bitcode is notsupported, and is likely not to work.
With Xcode, you’ll be able to run Flutter apps onan iOS device or on the simulator.
Set up the iOS simulator
To prepare to run and test your Flutter app on the iOS simulator,follow these steps:
On your Mac, find the Simulator via Spotlight orby using the following command:
- Make sure your simulator is using a 64-bit device(iPhone 5s or later) by checking the settings inthe simulator’s Hardware > Device menu.
- Depending on your development machine’s screen size,simulated high-screen-density iOS devicesmight overflow your screen. Grab the corner of thesimulator and drag it to change the scale. You can alsouse the Window > Physical Size or Window > Pixel Accurateoptions if your computer’s resolution is high enough.
- If you are using a version of Xcode olderthan 9.1, you should instead set the device scalein the Window > Scale menu.
Create and run a simple Flutter app
To create your first Flutter app and test your setup,follow these steps:
Create a new Flutter app by running the following from thecommand line:
A
my_appdirectory is created, containing Flutter’s starter app.Enter this directory:To launch the app in the Simulator,ensure that the Simulator is running and enter:
Deploy to iOS devices
To deploy your Flutter app to a physical iOS deviceyou’ll need to set up physical device deployment in Xcodeand an Apple Developer account. If your app is using Flutter plugins,you will also need the third-party CocoaPods dependency manager.
You can skip this step if your apps do not depend onFlutter plugins with native iOS code.Install and set up CocoaPods by running the following commands:
Note: The default version of Ruby requires
sudoto install the CocoaPods gem. If you are using a Ruby Version manager, you may need to run withoutsudo.Follow the Xcode signing flow to provision your project:
- Open the default Xcode workspace in your project byrunning
open ios/Runner.xcworkspacein a terminalwindow from your Flutter project directory. - Select the device you intend to deploy to in the devicedrop-down menu next to the run button.
- Select the
Runnerproject in the left navigation panel. In the
Runnertarget settings page,make sure your Development Team is selectedunder Signing & Capabilities > Team.When you select a team,Xcode creates and downloads a Development Certificate,registers your device with your account,and creates and downloads a provisioning profile (if needed).
- To start your first iOS development project,you might need to sign intoXcode with your Apple ID. Development and testing is supported for any Apple ID.Enrolling in the Apple Developer Program is required todistribute your app to the App Store.For details about membership types,see Choosing a Membership.
The first time you use an attached physical device for iOSdevelopment, you need to trust both your Mac and theDevelopment Certificate on that device.Select
Trustin the dialog prompt whenfirst connecting the iOS device to your Mac.Then, go to the Settings app on the iOS device,select General > Device Managementand trust your Certificate.For first time users, you may need to selectGeneral > Profiles > Device Management instead.
If automatic signing fails in Xcode, verify that the project’sGeneral > Identity > Bundle Identifier value is unique.
- Open the default Xcode workspace in your project byrunning
Start your app by running
flutter runor clicking the Run button in Xcode.
Android setup
Note: Flutter relies on a full installation of Android Studio to supply its Android platform dependencies. However, you can write your Flutter apps in a number of editors; a later step discusses that.
Install Android Studio
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’.This installs the latest Android SDK, Android SDK Command-line Tools,and Android SDK Build-Tools, which are required by Flutterwhen developing for Android.
Flutter In Visual Studio Code
Set up your Android device
To prepare to run and test your Flutter app on an Android device,you need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device.Detailed instructions are available in theAndroid documentation.
- Windows-only: Install the Google USBDriver.
- Using a USB cable, plug your phone into your computer. If prompted on yourdevice, authorize your computer to access your device.
- In the terminal, run the
flutter devicescommand to verify thatFlutter recognizes your connected Android device. By default,Flutter uses the version of the Android SDK where youradbtool is based. If you want Flutter to use a different installationof the Android SDK, you must set theANDROID_SDK_ROOTenvironmentvariable to that installation directory.
Install Flutter Visual Studio Code Mac Linux Windows
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator,follow these steps:
Install Flutter Visual Studio Code Mac Setup
- EnableVM accelerationon your machine.
- Launch Android Studio, click the AVD Managericon, and select Create Virtual Device…
- In older versions of Android Studio, you should insteadlaunch Android Studio > Tools > Android > AVD Manager and selectCreate Virtual Device…. (The Android submenu is only presentwhen inside an Android project.)
- If you do not have a project open, you can choose Configure > AVD Manager and select Create Virtual Device…
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you wantto emulate, and select Next.An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware - GLES 2.0 to enablehardwareacceleration.
Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see ManagingAVDs.
- In Android Virtual Device Manager, click Run in the toolbar.The emulator starts up and displays the default canvas for yourselected OS version and device.

Web setup
Flutter has support for building web applications in thestable channel. Any app created in Flutter 2 automaticallybuilds for the web. To add web support to an existing app, followthe instructions on Building a web application with Flutter when you’ve completed the setup above.
Next step
Set up your preferred editor.




