- Css Properties Cheat Sheet
- Css And Html Cheat Sheet
- Css3 Cheatsheet Pdf
- Css3 Cheat Sheet Pdf
- Css3 Cheat Sheet
0 Comments for this cheatsheet. Devhints.io / Over 352 curated cheatsheets, by developers for developers. Devhints home Other CSS cheatsheets. Sass cheatsheet CSS flexbox cheatsheet CSS system fonts cheatsheet cssnext cheatsheet Stylus cheatsheet Bootstrap cheatsheet Top cheatsheets.
CSS stands for Cascading Style Sheets. The documents written in HTML are formatted and presented using CSS. There are many features in HTML and CSS is the most popular addition to it. Rather than changing the web page itself, with CSS, only the styles need to be changed, which means fewer chances to the overall code. Further, HTML contained a lot of repeated code for each web page, which can be put in a common file with CSS and used across web pages. CSS contains – selector and declaration block. A declaration block consists of property-value pairs. Example,
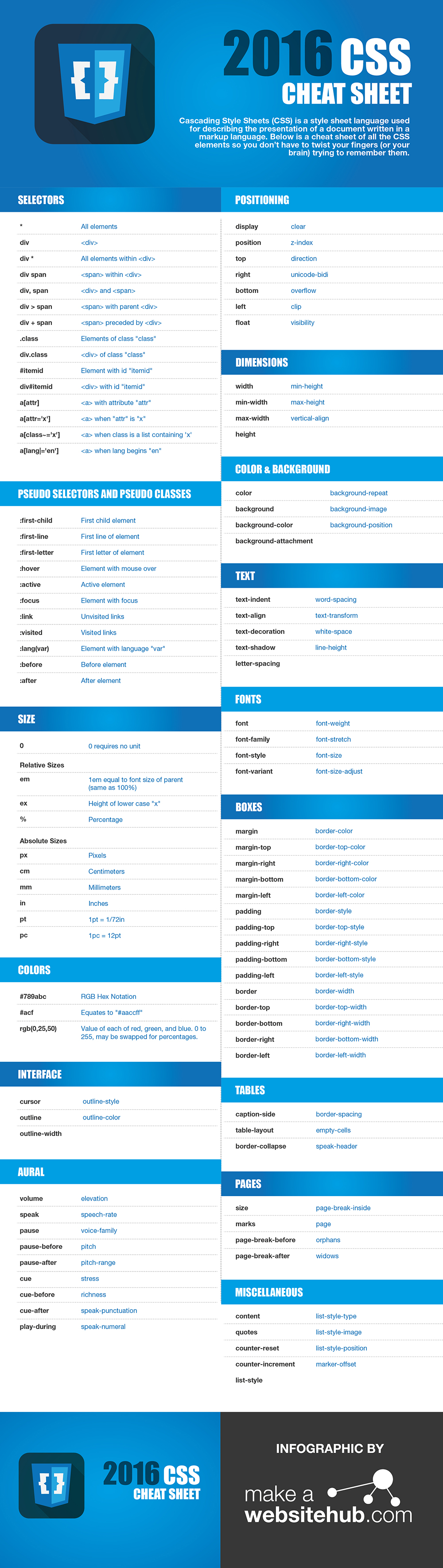
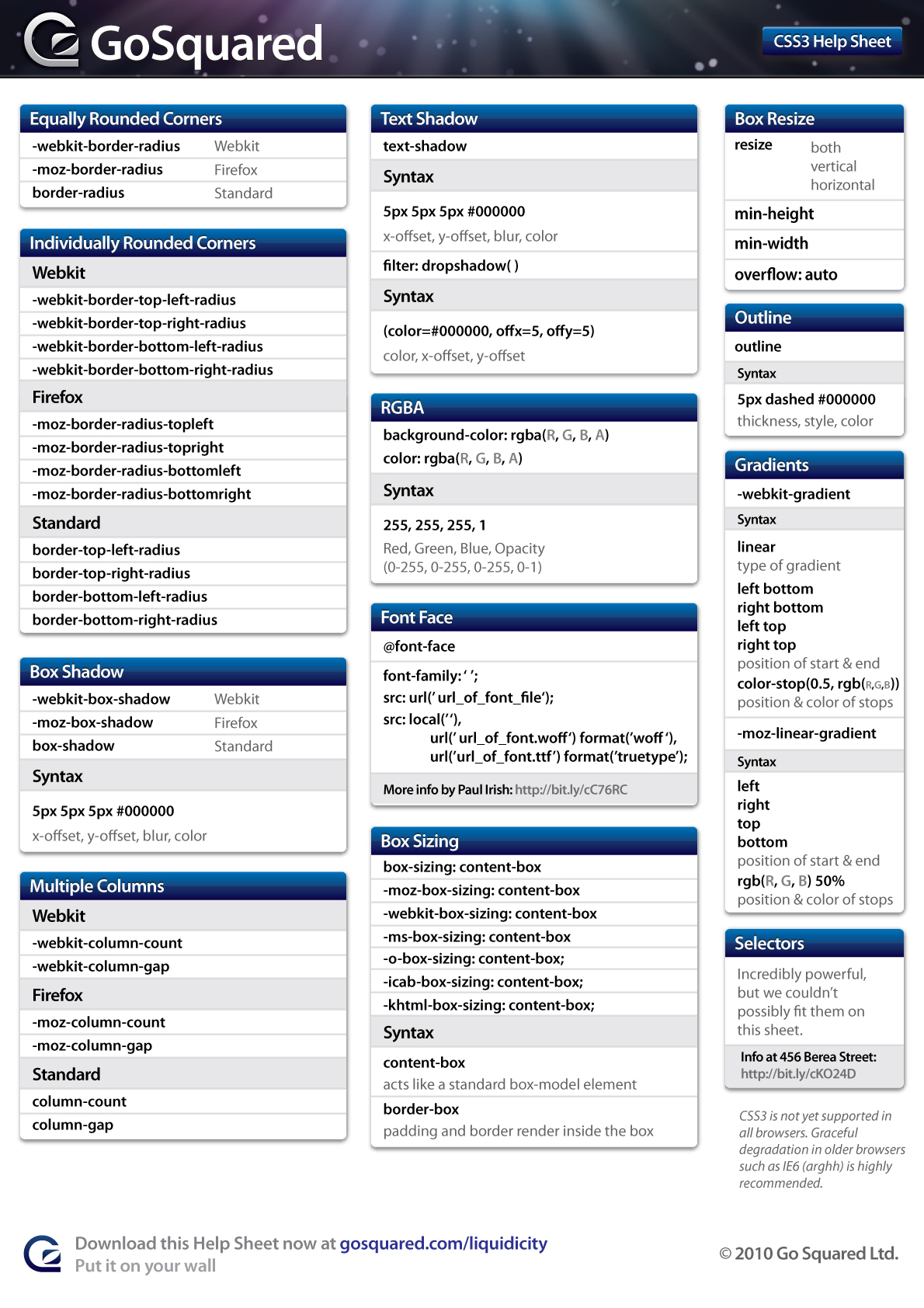
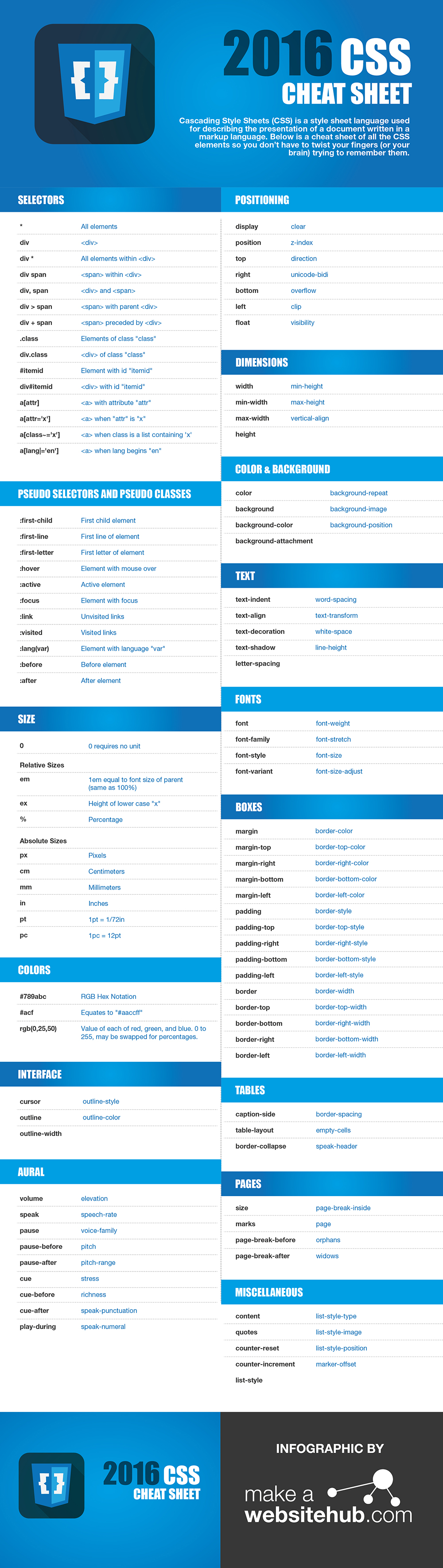
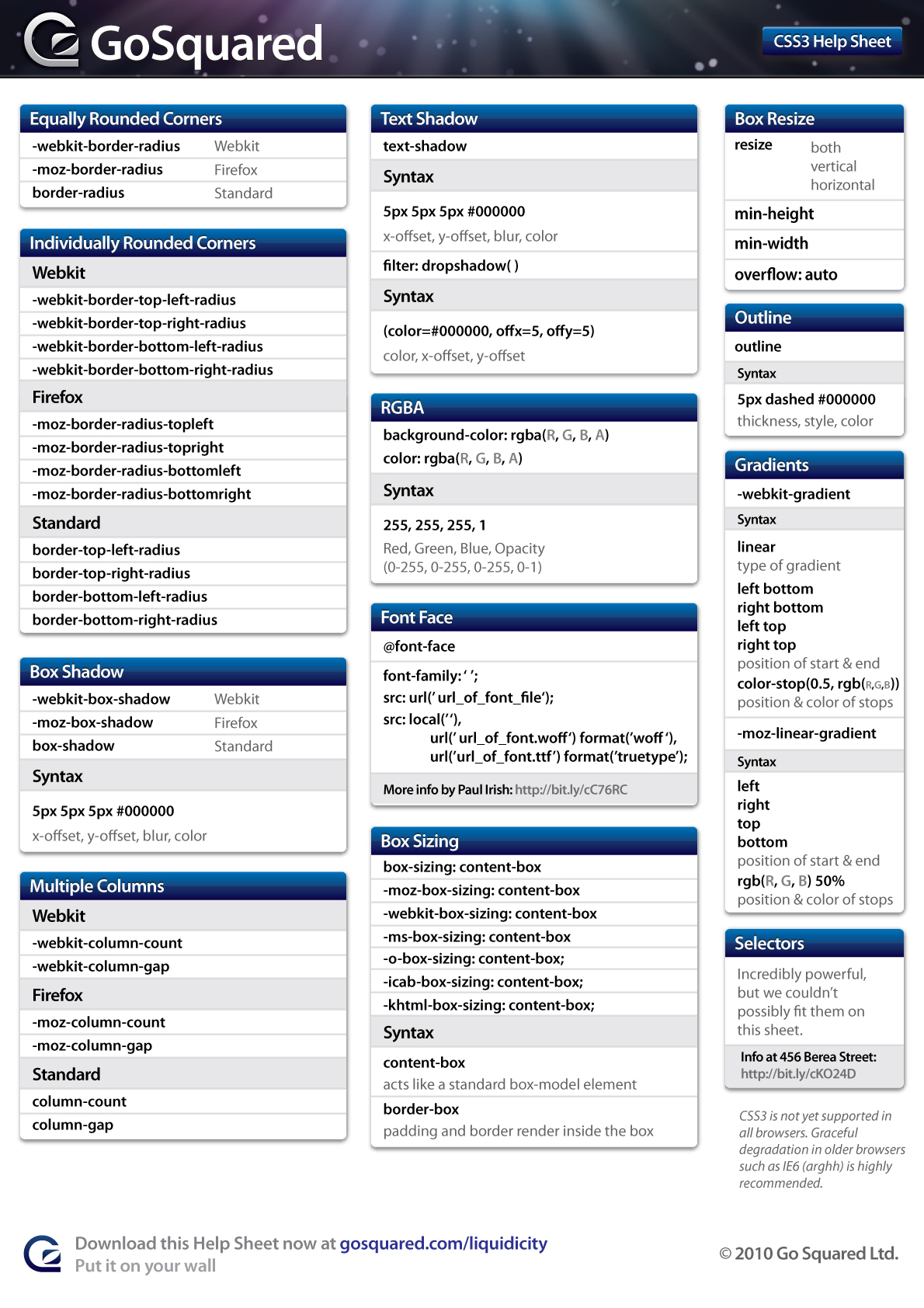
Developers often use HTML And CSS Cheat Sheets during the workflow. It is pretty hard to remember each and every element of CSS or HTML so keeping a reference is always good. Cheat sheets are the best reference aid for your workflow. These cheats contain the fundamental elements like HTML tags, CSS values and properties. CSS3 Cheat Sheet + PDF. There’s a lot of terms and technical tags in CSS that aren’t easy to recall off the top of your head. Even experts will forget them from time-to-time. Now, you don’t have to worry anymore! This cheat sheet will be ready and waiting for you in your bookmarks for those times when you need a reminder.
Here, title is the selector and the declaration block is the entire thing inside the curly braces. Saved as - .css file
CSS Cheat sheet
1. Font
| Property | Values | Example |
| font-style | normal/italic/inherit/oblique | font-style: normal |
| font-variant | normal/inherit/small-caps | font-variant: small-caps |
| font-weight | normal/bold/bolder/lighter/100-900/inherit | font-weight:bold |
| font-size | ?px/?%/small/medium/large | font-size: large font-size :5 |
| font-family | verdana/calibri.. etc… | font-family: verdana |
2. Text
| Property | Values | Example |
| text-align | left/right/center/justify | text-align: justify; |
| letter spacing | normal/length/?% | letter spacing : 3%; |
| Text-outline | None/length/color | Text-outline: red |
| word-wrap | normal/length | word-wrap: normal; |
| direction | ltr/rtl/inherit | Direction: ltr; |
| text-wrap | normal/unrestricted/none | text-wrap: normal |
| text-indent | ?%/?px | text-indent: 2% |
| word-spacing | normal/?%/?px | word-spacing: normal |
| text-transform | none/uppercase/lowercase/capitalize | text-transform: lowercase |
| text-emphasis | none/dot/open/filled/circle/triangle | text-emphasis: filled |
| text-justify | auto/distribute/inter-word | text-justify:distribute |
3. User Interface
| Property | Values | Example |
| appearance – apply platform specific styling | normal | inherit | [icon | window | desktop | work-space | document | tooltip | dialog | button | push-button | hyperlink | radio-button | checkbox | menu-item | tab | menu | menubar | pull-down-menu | pop-up-menu | list-menu | radio-group | checkbox-group | outline-tree | range | field | combo-box | signature | password] | appearance: password; |
| cursor | auto | crosshair | default | pointer | move | e-resize | neresize | nw-resize | n-resize | se-resize | sw-resize | swresize | s-resize | w-resize | text | wait | help | .help { cursor: help; } |
| nav-index - specifies the sequential navigation order of current element. Similar to tab index in html. Values can be auto or a positive number representing the navigation order. First value is 1. | auto | inherit number | nav-index: 1; |
| nav-up | auto | inherit <id> [current | root | <target-name> auto (browser decides where to navigate to)/ id (specific ID to be navigated to)/ target_name (target frame to navigate to)/inherit (value computed based on element’s parent; root or current) | nav-up: auto; |
| nav-down | auto | inherit <id> [current | root | <target-name> | nav-down: #b2; |
| nav-left | auto | inherit <id> [current | root | <target-name> | nav-left: #b1; |
| nav-right | auto | inherit <id> [current | root | <target-name> | nav-right: #b2; |
| resize | none | both | horizontal | vertical | inherit | resize: horizontal; |
| icon | auto | inherit url | icon: url(“like.png”); |
4. Backgrounds
| Property | Values | Example |
| background-size | auto/cover/?px/?% | background-size: cover |
| background-image | url/none | background-image: none |
| background-repeat | no-repeat/repeat-x/repeat-y/repeat | background-repeat: repeat |
| background-attachment | fixed/scroll | background-attachment: fixed |
| background-color | color/transparent | background-color: white |
| background-position | can be any position from different combinations like top left, top right, top center. Same with bottom. can be mentioned in terms of position x-% and y-% | background-position: top-left; |
| background-origin | the starting point of the background | background-origin: 0; |
| background-clip - lets you control how much of the background image should extend beyond the element’s content or padding | content-box/padding-box/border-box/no-clip/?%/?px | background-clip: no-clip |
5. Borders
| Property | Values | Example |
| border-width | thin/thick/medium/?px | border-width: medium border-width: 20px |
| border-style | none/dashed/dotted/inset/double/solid | border-style : dotted |
| border-color | name of the color | border-color: black |
| border-left: border-left-color border-left-width | border-left-color: black border-left-width : 10px |
| border-right: border-right-color border-right-width | border-right-color : black border-right-width : 15px |
| border-top: border-top-width border-top-color | border-top-width : 10px border-top-color : blue |
| border-bottom: border-bottom-color border-bottom-width | border-bottom-color : black border-bottom-width : 15px |
| border-decoration-break | maintain consistent design amongst fragments of broken element slice/clone | border-decoration-break: slice; |
| border-radius border-top-right-radius border-bottom-right-radius border-bottom-left-radius border-top-left-radius | ?px | border-top-left-radius : 20px |
| border-image | ?%/stretch/repeat/round/none | border-image : repeat border-image : 12px |
6. Box Model
| Property | Values | Example |
| float | left | right | none | float : right |
| height | auto length % | height : 10px |
| max-height | none length % | max-height : 10px |
| max-width | none length % | max-width : 120% |
| min-height | none length % | min-height : 50% |
| min-width | auto % length | min-width : 30px |
6.1. Margin
| Property | Values | Example |
| margin-bottom | auto/length % | margin-bottom : 20px |
| margin-left | auto/height % | margin-left : auto |
| margin-right | auto/height % | margin-right : 30% |
| margin-top | auto/length % | margin-top : 40mm |
6.2. Padding
| Property | Values | Example |
| padding-bottom | length % | padding-bottom : 20px |
| padding-top | length % | padding-top : 20px |
| padding-right | length % | padding-right : 20px |
| padding-left | length % | padding-left : 20px |
| display | none/inline/block/inline-block/list-item/run-in/compact/table/inline-table/table-row-group/table-headergroup/table-footer-group/table-row/table-column-group/table-column/table-cell/table-caption/ruby/ruby-base/ruby-text/ruby-base-group/ruby-text-group | display : inline |
| marquee-direction | forward/reverse | marquee-direction : forward |
| marquee-loop | infinite/integer | marquee-loop : 10 |
| marquee-play-count | infinite/integer | marquee-play-count : 50 |
| marquee-speed | slow/normal/fast | marquee-speed : slow |
| marquee-style | scroll/slide/alternate | marquee-style : scroll |
| overflow | visible/hidden/scroll/auto/no-display/no-content/overflow-x/overflow-y | overflow : visible |
| overflow-style | auto/marquee-line/marquee-block | overflow-style : auto |
| overflow-x | visible/hidden/scroll/auto/no-display/no-content | overflow-x : scroll |
| rotation | angle | rotation : 20deg |
| rotation-point | position (paired value off-set) | rotation-point : 50% 50% |
| visibility | visible/hidden/collapse | visibility: hidden |
| clear | left/right/both/none | clear: left |
7. Template Layout
| Property | Values | Example |
| box-align | start/end/center/base | box-align : start |
| box-direction | normal/reverse | box-direction : normal |
| box-flex | normal | box-flex : normal |
| box-flex-group | integer | box-flex-group : 2 |
| box-lines | single/multiple | box-lines : single |
| box-orient | horizontal/vertical/inline-axis/block-axis | box-orient : inline |
| box-pack | start/end/center/justify | box-pack : justify |
| box-sizing | content-box/padding-box/border-box/margin-box | box-sizing : margin-box |
| tab-side | top/bottom/left/right | tab-side : left |
8. Table
| Property | Possible values |
| border-collapse | collapse/separate |
| empty-cells | show/hide |
| border-spacing | ?%/?px |
| table-layout | auto/fixed |
| caption-side | top/bottom/left/right |
9. Columns
Css Properties Cheat Sheet

| Property | Values | Example |
| column-count | auto/number | column-count : 10 |
| column-fill | auto/balance/balance-all | column-fill : balance |
| column-gap | normal/?px | column-gap : 5px |
| column-rule-width | thin/medium/thick/?px | column-rule-width : medium column-rule-width : 2px |
| column-rule-style | border-style – dotted/solid/hidden/double/ dashed/groove/hidden/inset/outset/inherit | column-rule-style : dotted |
| column-rule-color | color | column-rule-color : black |
| column-width | auto/?px | column-width : 10px |
| column-span | 1/all | column-span : all |
10. Colors
| Property | Values | Example |
| color | inherit/color | color : green |
| opacity | inherit/number level | opacity : 4 |
11. Grid Positioning
| Property | Values | Example |
| grid-columns | none/inherit/?px/?%/x%-y% | grid-columns : 10px |
| grid-rows | none/inherit/?px/?%/x%-y% | grid-rows : 40% |
12. List and Markers
| Property | Values |
| list-style-type | none/asterisks/box/check/circle/diamond/disc/hyphen/square/decimal/decimal-leading-zero/lower-roman/upper-roman/lower-alpha/upper-alpha/lower-greek/lower-latin/upper-latin/hebrew/armenian/georgian/cjk-ideographic/hiragana/katakana/hiragana-iroha/katakana-iroha/footnotes Example: { list-style-type : upper-roman} |
| list-style-position | ?%/?px Example: list-style-position : 20px |
| list-style-image | none/url Example: list-style-image : url(‘hackrhome.gif’); |
| marker-offset | auto/?px Example: marker-offset : auto |
13. Animations
| Property | Values | Example |
| animation-name | none/ID | animation-name : myfirstanim |
| animation-duration | time | animation-duration : 5s |
| animation-timing-function | ease/linear/ease-in/easeout/ease-in-out/cubic-Bezier(number, number, number, number) | animation-timing-function : linear; |
| animation-delay | time | animation-delay : 5ms |
| animation-iteration-count | inherit/number | animation-iteration-count : 5 |
| animation-direction | normal/alternate | animation-direction : alternate |
| animation-play-state | running/paused | animation-play-state : running |
| animation-fill-mode | None/backwards/ forwards/both/initial/inherit | animation-fill-mode : both |
14. Outline
| Property | Values | Example |
| outline-color | Color name | outline-color : green |
| outline-style | none/dotted/dashed/solid/double/groove/ridge/inset/outset | outline-style : solid |
| outline-width | thin/medium/thick/?px | outline-width : medium outline-width : 20px |
| outline-offset | inherit/?px | outline-offset : 15px |
15. Hyperlink
| Property | Values | Example |
| target-name | current/root/parent/new/modal/'string' | target-name : parent |
| target-new | tab/window/none | target-new : window |
| target-position | front/back/above/behind | target-position : front |
16. Paged Media
| Property | Values | Example |
| fit | fill/hidden/meet/slice | fit : fill |
| fit-position | top/center/bottom or left/center/right ?%/?px | fit-position : top 35% |
| orphans | integer | orphans : 4 |
| image-orientation | auto/angle (deg/rad/turn/grad) | image-orientation : 0grad |
| page | auto/id | page : auto |
| page-break-after | auto/always/avoid/left/right | page-break-after : always |
| page-break-before | auto/always/avoid/left/right | page-break-before: left |
| page-break-inside | auto/avoid | page-break-inside : avoid |
| size | auto/landscape/portrait/?px | Size : landscape |
| windows | integer | Windows : 4 |
17. Positioning
| Property | Values | Example |
| bottom/right/top/left | auto/%/length | bottom: 20% top : auto left : 40px right : 25px |
| z-index | auto/number | z-index : 2 |
| clip | shape/auto | clip : auto |
| position | fixed/static/relative/absolute | position : static |
18. Transitions
| Property | Values | Example |
| transitions-delay | time (ms/s) | transitions-delay : 20ms |
| transitions-duration | time (ms/s) | transitions-duration : 2s |
| transitions-property | none/all | transitions-property: none |
| transition-timing-function | ease/linear/ease-in/ease-out/ease-in-out/cubicBezier(number, number, number, number) | transition-timing-function: ease-in-out; |
19. 3D / 2D Transform
| Property | Values | Example |
| backface-visibility | visible/hidden | backface-visibility : hidden |
| perspective | length | none | initial | inherit | perspective : 100px |
| perspective-origin | [ [?%/?px/left/center/right ] [?%/?px/top/center/bottom ]] ?px ]/[ [ [ left/center/right ] or [ top/center/bottom ] ] ?px ] | perspective-origin : 10px 30px perspective-origin : 10% 30% perspective-origin : left center; |
| transform | none/matrix/matrix3d/translate3d/tranlateX/translateY/translateZ/scale/
scale3d/scaleX/scaleY/scaleZ/rotate/rotate3d/rotateX/rotateY/rotateZ/
skewX/skewY/skew/perspective | transform: skewy(40deg); transform: scalex(10); transform: rotate(50deg); |
| transform-origin | [ [ [ ?%/?px/left/center/right ] [ ?%/?px/top/center/bottom ]? ] <length> ]/[ [ [ left/center/right ] or [ top/center/bottom ] ] ?px ] | transform-origin : 20% 50%; transform-origin : center; transform-origin : 20px 50px; |
| transform-style | flat/preserve-3d | transform-style : preserve-3d |
21. Speech
| Property | Values | Example |
| cue-before – play a sound file before an element | url [ silent | x-soft | soft | medium | loud | x-loud | none | inherit] | .voice; |
| cue-after - play a sound file after an element | url [ silent | x-soft | soft | medium | loud | x-loud | none | inherit] | .voice; |
| pause | Time | pause: 25ms |
| pause-before | <time> | none | x-weak | weak | medium | strong | x-strong | pause-before : 25ms |
| pause-after | <time> | none | x-weak | weak | medium | strong | x-strong | pause-after : 25ms |
| phonemes – give a phonetic pronunciation to elements | <string> | #computer |
| voice-stress | normal | strong | moderate | none | reduced | voice-stress : moderate; |
| voice-pitch | <frequency> && absolute | [[x-low | low | medium | high | x-high] || [<frequency> | <semitones> | <percentage>]] | voice-pitch: high; voice-pitch: 350hz; voice-pitch: 45% |
| voice-duration | auto | <time> | voice-duration: auto; voice-duration: 60s; |
| voice-volume | silent | [[x-soft | soft | medium | loud | x-loud] || <decibel>] | voice-volume: 25db; voice-volume: silent; voice-volume: soft; |
| voice-family | [[<name> | <generic-voice>],]* [<name> | <generic-voice>] | preserve <generic-voice> = [<age>? <gender> <integer>?] | voice-family : “child”, “female” |
| voice-rate | [normal | x-slow | slow | medium | fast | x-fast] || <percentage> | voice-rate: slow; voice-rate: 30%; |
| speak | none | normal | spell-out | digits | literal-punctuation | no-punctuation | inherit-number | speak : none; |
| caption-side – position for table caption | top | bottom | left | right | inherit | caption-side: left; |
| rest-before | <time> | none | x-weak | weak | medium | strong | x-strong | rest-before: medium; rest-before: 20ms; |
| rest-after | <time> | none | x-weak | weak | medium | strong | x-strong | rest-after: medium; rest-after: 20ms; |
22. Pseudo-class
| Property | Meaning |
| :active | the active element |
| :focus | Element in focus |
| :link | an unvisited link |
| :enabled | an element when enabled |
| :disabled | an element when disabled |
| :hover | element when you mouse over |
| :checked | Checked element |
| :selection | an element currently selected or highlighted by the user |
| :lang | allows the author to specify a language to use in a specified element |
| :nth-child(n) | an element that is the nth sibling |
| :nth-last-child(n) | an element that is the nth sibling counting from the last sibling |
| :first-child | first sibling |
| :last-child | last sibling |
| :only-child | only child element |
| :nth-of-type(n) | an element that is the n-th sibling of its type |
| :nth-last-of-type(n) | n-th sibling of its type counting from the last sibling |
| :first-of-type | first sibling of its type |
| :last-of-type | an element that is the last sibling of its type |
| :only-of-type | only child of its type |
| :empty | Element with no children |
| :root | Root element of the document |
| :target | Target specified by a URL |
| :not(x) | element not represented by the argument ‘x’ |
23. Pseudo-element

| Property | Meaning | Example |
| ::first-letter | Adds special style to the first letter of a text | p::first-letter { font-size: 150%; color: #FFF00; } |
| ::first-line | Adds special style to the first line of a text | p::first-letter { font-size: 150%; color: black; } |
| ::before | Inserts some content before an element | p::before { content: 'Welcome to hackr: '; } |
| ::after | Inserts some content after an element | p::after { content: 'Thank you for watching'; } |
Absolute Measurements
| Symbol | Representation |
| % | percentage |
| ms | millisecond |
| s | second |
| in | inches |
| mm | millimetre |
| cm | centimetre |
| pt | point (1/72 inch) |
| pc | pica (12 points) |
24. Angles/Time/Frequency
| Unit | Representation |
| deg | degree |
| grad | gradient |
| rad | radian |
| turn | turns |
| ms | millisecond |
| s | second |
| Hz | hertz |
| khz | kilohertz |
Css And Html Cheat Sheet
25. Relative measurement
| Unit | Representation |
| px | pixel of the device |
| gd | grid defined by layout-grid |
| em | font size of current element |
| rem | font size of root element |
| ex | x-height of the element’s font |
| vh | viewport height |
| vm | viewport height or width (lower value) |
| vw | viewport width |
26. Selector types
| Type | Meaning | Example |
| class | multiple elements of various types | .class |
| id | single element | #id |
| universal | applicable to all elements | * |
| group | apply style to multiple elements | p h1 h2 |
| type | element of the specified type | p |
| tree descendant | element that is below another (any level) | # elementname h3 |
| child | element one below the parent element | # elementname > h3 |
| sibling adjacent general | adjacent share the same parent and in the same immediate sequence general share the same parent but can be in any sequence | h2 + p h2 ~ p |
27. Generated Content
| Property | Value | Example |
| bookmark-label | Content/attr/label string | bookmark-label : “This is bookmark” |
| bookmark-level | None/integer | bookmark-level : 2; |
| bookmark-target | Self/url/attr | bookmark-target : url(http://hackr.io); |
| counter-reset | None/number | counter-reset : 5 |
| crop | Auto/shape | Crop : auto |
| display | none/inline/block/inline-block | Display : block; |
| content | normal | none | inhibit url | Content : normal |
| float-offset | length | float-offset : 20px 20px |
| hyphenate-after | auto/integer | hyphenate-after : 15 |
| hyphens | none/auto/manual | hyphens : manual |
| hyphenate-lines | no-limit/integer | hyphenate-lines : no-limit |
| hyphenate-resource | none/url | hyphenate-resource : url(http://hackr.io) |
| hyphenate-before | auto/integer | hyphenate-before : 10 |
| hyphenate-character | auto/string | hyphenate-character : “1234” |
| counter-increment | none/number | counter-increment : 10 |
| marks | crop | cross/none | marks : crop |
| move-to | normal/here/id | move-to : normal |
| image-resolution | auto/normal/dpi | image-resolution : auto |
| page-policy | start/first/last | page-policy : last |
| quotes | none/string | quotes : “’” “’” |
| string-set | [id string] [id string] | string-set : header content(); |
| text-replace | none [string string] | text-replace : “foo” “bar” |
28. Line Box
Css3 Cheatsheet Pdf
| Property | Value | Example |
| alignment-adjust | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | textafter-edge | ideographic | alphabetic | hanging | mathematical length | % | alignment-adjust : middle |
| alignment-baseline | baseline | ise-script | beforeedge | text-before-edge | afteredge | text-after-edge | central | middle | ideographic | alphabetic | hanging | mathematical | alignment-baseline : hanging |
| drop-initial-after-align | central | middle | after-edge | text-after-edge | ideographic | alphabetic | mathematical | % | drop-initial-after-align : 30% |
| drop-initial-before-align | caps-height | <alignment-baseline> | drop-initial-before-align : central |
| drop-initial-before-adjust | before-edge | text-before-edge | central | middle | hanging | mathematical | length | % | drop-initial-before-adjust : 10px drop-initial-before-adjust : 10% drop-initial-before-adjust : middle |
| drop-initial-value | initial integer | drop-initial-value : 20 |
| drop-initial-size | auto integer % line | drop-initial-size : 25% |
| baseline-shift | sub | super | length % | baseline-shift : super |
| dominant-baseline | baseline/hanging/middle | dominant-baseline : middle x=25 y = 50 |
| line-stacking-shift | consider-shifts | disregard-shifts | line-stacking-shift : disregard-shifts |
| line-stacking-strategy | inline-line-height | block-line-height | max-height | grid-height | line-stacking-strategy: max-height |
| inline-box-align | Initial | last| integer | inline-box-align : 2 inline-box-align : initial |
| line-height | Normal/number/ length/ % | line-height : 30% |
| text-height | auto | font-size | text-size | max-size | text-height : auto |
| vertical-align | Baseline | sub | super | top | text-top | middle | bottom | text-bottom length | % | vertical-align : middle |
Download CSS Cheat Sheet PDF
Conclusion
Css3 Cheat Sheet Pdf
With that comes to an end of the CSS cheat sheet. This you way can brush up your skills while you are creating a website or preparing for CSS interview. You may also want to read types of CSS and difference between CSS, CSS2, CSS3 to understand CSS better. You can live up your webpage with the CSS skills so go ahead and bright it up.
Css3 Cheat Sheet
People are also reading: